¡Buenas tardes a todos!
Hoy estoy muy muy contenta porque esta tarde por primera vez haré magdalenas, además decoraditas con fondant y todo. ¿A qué viene hacerlas? Pues desde hace algo más de un año, mi madrina y yo hicimos una tarta con fondant para San Valentín y desde ese día supe que me gusta todo este mundillo. Pero hasta ahora no me habían regalado nada para poder empezar a hacer mis cosillas y es que a pesar de que mi padre tiene muchos utensilios de cocina, no tiene nada para fondants. Y en mi cumpleaños entre mi madrina y mis padres pues me han regalado algunas cosillas para que empiece. A sí que si salen bien y buenas, mañana pondré fotillos por aquí.
Aunque ahora eso no es lo importante, primero que quiero decir es que el sorteo va cada vez mejor, ya mismo lo lanzamos ya que nos quedan hacer un par de cosillas y estará todo listo para mandar fotillos. Es lo malo de hacer casi todo a mano, que tenemos que dedicarle mucho tiempo. Y el segundo sorteo seguramente lo publique el sábado sabadete :)
Peeeeeero hoy vengo con una entrada que nunca antes había hecho y que en el twitter me animaron a hacer. ¿Veis el cuadro de búsqueda de mi blog? Pues es 100% hecho por mí (con ayuda de otras webs) y ha quedado muy original ¿verdad? Pues he decidido que para que vuestro blog quede así de chulo o más, voy a poner códigos de diferentes colores para que simplemente tengáis que ponerlos y en otra entrada enseñaré cómo modificarlo ¿Os parece?
<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/1-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/3-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #3292ff; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/6-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #ff8929; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/2-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #bf0411; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/4-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #9547ff; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/5-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #041671; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/7-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #ff7bdb; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>

<center><img src="http://i810.photobucket.com/albums/zz23/aRa1994/8-2.png" width="120" /><form action="/search" method="get"><input name="q" style="background-color: white; border-radius: 5px; border: 3px solid #000000; color: black; font-size: 11px; height: 19px; width: 160px;" type="text" value=""> <br /><input style="background-color: white; border-radius: 5px; border: 3px solid #15c557; color: black; font-size: 12px;" type="submit" value="Buscar"></form></center>
¿Qué os parecen? No os preocupéis si la fuente del botón "buscar" no os gusta o no es la de vuestro blog porque cambiará cuando la instaléis. Se cambiará por la que cada uno tenga en su blog así que quedará chachi. Para poder ponerla en el blog sólo tenéis que seguir los siguientes pasos:
1. Ir al diseño del blog y pulsar en " añadir un gadget".
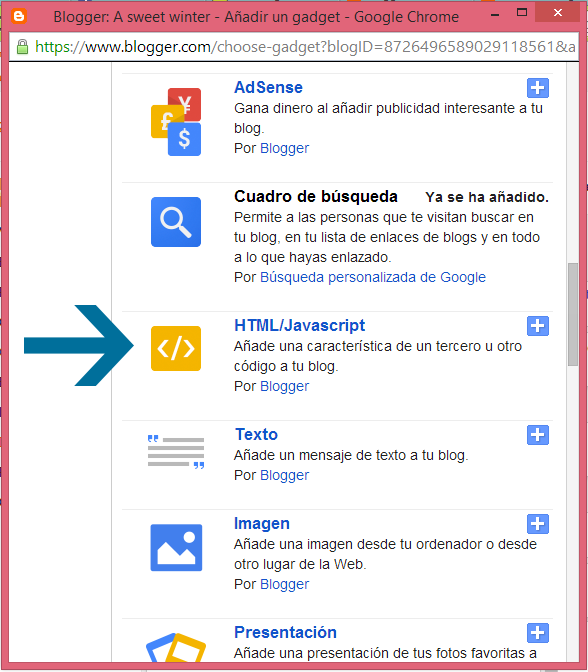
2. Buscar la opción de "HTML/Javascript" y darle para abrirla.
3. En la pestaña nueva, donde pone "contenido" insertamos el código de los que hay arriba.
4. Cuando lo hayamos pegado le damos a guardar y ya estará puesto en nuestro blog.
Ahora sí que sí hemos terminado. No os preocupéis que si estos diseños no os convencen del todo, en poco tiempo subiré el tutorial de cómo personalizarlo y algunos modelos nuevos. Espero que os haya gustado los diseños y el mini tutorial de cómo instalarlo. No es nada complicado y además muy muy rápido. ¡Ah! Y si tu color del blog no está entre los modelos y te gusta ese, sólo tienes que dejarme un comentario para que haga uno nuevo y subiré el código :)
¡Feliz lunes!










Me lo pido! Me ha gustado mucho el diseño, muchas gracias! besos!
ResponderEliminarGracias a ti Maria! :D
EliminarTe han quedado bellos!!! ojalá esas magdalenas hayan quedado sabrosas yo aun no me animo a hacer unas :D (la flojera y la dieta me ganan), saludos!
ResponderEliminarjajaja sí, parece que han quedado bien! Muchas gracias
EliminarUn besote!
Yo en el mundo del fondant y las tartas (y cupcakes) me metí el año pasado....menudo pastizal me dejé en chismes varios jajajajajajaja
ResponderEliminarLo de la búsqueda me lo apunto... ;)
XOXO
Sí, es todo bastante caro pero poco a poco pues iré comprando cositas. Muchas gracias!
EliminarUn besote.
Hola...me lo guardo para personalizarlo mas adelante. Graciad y un saludo.
ResponderEliminar